对于我们开发者而言,Google插件非常便捷与易于生活,主要原因还是Google插件的多样性和全面性。
对于前端开发者来说,大部分都是使用vue来开发
那么有没有一款插件能让vue的开发效率变高.
……继续阅读 »
1年前 (2024-10-29) 5260浏览 0评论
1个赞
今天介绍的这款Open SEO Stats Chrome插件是我使用了快十年的Chrome插件,非常好用,特别是对于需要查看网站信息的Chrome用户,插件以前的名字叫PageRank Status,……继续阅读 »
1年前 (2024-10-24) 15652浏览 0评论
0个赞
Tampermonkey开发背景
网页开发人员往往都会有一种职业情节,上网浏览网页时总要去评价一下这个网页的设计开发,甚至想要去修改网页的样式。最初我们最常使用的工具就是chrome浏览器自带的开发……继续阅读 »
1年前 (2024-08-28) 213210浏览 0评论
33个赞
Seoquake是一款功能强大的SEO浏览器插件,强大在于集合了多种需要参考的服务项。它能向你提供许多分析SEO需要的参数,比如Google的PR值,索引量,外链数;Yahoo的索引量,外链数,指向该……继续阅读 »
3年前 (2022-10-10) 4911浏览 0评论
0个赞
国内Github下载很慢,用上了这个插件后,GitHub下载提速神器,嗖嗖嗖的~!
能提高中国开发者访问GitHub的速度,提升克隆Git仓库的速度,提升下载release包的下载速度。
下载速度对……继续阅读 »
3年前 (2022-10-09) 5961浏览 0评论
0个赞
通过它可以禁用JavaScript 跟踪代码,还能查看被阻止的跟踪器。装上它,你会惊讶于互联网上潜伏着多少“间谍”。这也让我们明白了为什么很多广告都能精准定位我们的需求,给我们弹窗或者定制服务,而我……继续阅读 »
4年前 (2022-04-30) 6062浏览 0评论
0个赞
如果在电脑的网络设置中开启代理,每次更换代理就需要进入这里设置改变代理。且我们可能回需求到两个网页,用两个不同的代理去打开内网网页,这时候这块windows自带的工具,就不是那么的实用了。
Proxy……继续阅读 »
4年前 (2022-04-28) 6160浏览 0评论
0个赞
名字写的十分的委婉,其实就是FQ利器,毋庸多说。虽然FQ的方法很多,最常见的方法可能是改hosts文件,不过我用goagent用习惯了,也觉得挺好用的。
轻松快捷地管理和切换多个代理设置。基于 &#……继续阅读 »
4年前 (2022-04-27) 15441浏览 0评论
0个赞
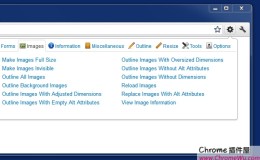
Web Developer 这款扩展集成了各种各样的 Web 开发工具,是一个适用于Chrome,Firefox 和 Opera 浏览器的开发人员必备的浏览器实用工具,安装之后会在浏览器工具栏添加一……继续阅读 »
4年前 (2022-04-26) 9341浏览 0评论
1个赞
有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,能够帮你很好地提高开发效率。
使用User-Agent Swit……继续阅读 »
4年前 (2022-04-25) 9561浏览 0评论
0个赞
如果你也在研究CSS,并且希望可以提升一个层次。
如果在写DEMO练习的时候老是需要去谷歌浏览器手动刷新页面才能看到更改后的效果次数多了,那我也受不了,这不我又请来了个帮手: LiveReload,名……继续阅读 »
4年前 (2022-04-24) 9043浏览 0评论
1个赞
插件介绍:
该扩展可以重新调整浏览器窗口的大小,以仿效各种不同的分辨率。对网页设计师和开发人员尤其有用,可以帮助测试在不同浏览器分辨率下的布局。
下载地址:
……继续阅读 »
4年前 (2022-04-22) 5058浏览 0评论
0个赞
作为一个网页CSS兼容性多浏览器检测chrome插件,BrowserStack可以帮助站长们检查自己网站在众多浏览器中的表现,帮助站长优化网页代码。
本地测试app可以让你即刻配置和测试本地/内部服……继续阅读 »
4年前 (2022-04-21) 5795浏览 0评论
0个赞
插件介绍
编辑并以MHTL/MHT(MIME HTML)存档格式保存活动标签或选定区域,以获得一个干净的单文件备份。
MHTML文档是一种新的文件格式,旨在将网站中的所有内容封装为单个文件;它是MI……继续阅读 »
4年前 (2022-04-18) 5284浏览 0评论
0个赞
打印当前网页,您只需在浏览器工具栏中单击即可轻松打印任何所需的页面。
使用方法:
1、点击下载安装插件。
2、打开需要打印的页面。
3、点击工具栏打印按钮。
4、调整打印设置选项进行打印即可。
&n……继续阅读 »
4年前 (2022-04-16) 6761浏览 0评论
5个赞
Octotree是专门为github设计的,可以做到将github项目结构在侧边展示(在线的,无需下载到本地)。
Octotree主要使你在github查看项目时可以清晰明了的看到项目的结构以及具体代……继续阅读 »
5年前 (2020-12-08) 5588浏览 0评论
0个赞
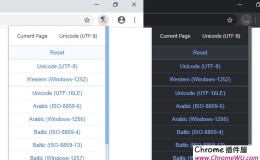
由于使用频率较低,谷歌浏览器删除了在版本55之后手动设置网页编码的功能。但是,在某些配置不正确的网站上,新浏览器无法准确确定所使用的编码,导致网站显示乱码字符。
使用方法:
1.下载安装查看
2.当……继续阅读 »
5年前 (2020-10-16) 4775浏览 0评论
0个赞
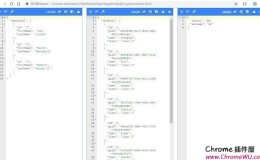
在一个窗口中格式化多个JSON文档(根据屏幕分辨率,最多可以同时显示6个),现已适用于Firefox、Chrome、360浏览器等主流浏览器
使用方法:
第一步:使用接口声明视图
pu……继续阅读 »
6年前 (2020-07-27) 4785浏览 0评论
1个赞
Git代码目录树浏览工具,支持GitHub通知,Git文件历史可视化。开发效率工具,让代码浏览更便捷。
功能包括: 支持GIt目录树查看(GitHub && GitLab &&……继续阅读 »
6年前 (2020-07-26) 4559浏览 0评论
0个赞
ColorZilla是一款适用于Google Chrome的扩展程序,它能提取网页色彩,快速调节颜色,可协助网站开发人员和平面设计师处理基本和高级颜色相关的任务,可以称之为chrome颜色吸取插件。
……继续阅读 »
6年前 (2020-05-12) 10702浏览 0评论
0个赞
WhatFont是一款可以识别网页所使用的字体的插件,前端和设计人员的必备插件。
whatfont是一款非常好用的chrome网页字体识别插件,可以帮助用户查看识别网页字体,还可以识别pdf中文档的字……继续阅读 »
6年前 (2020-05-11) 11193浏览 0评论
1个赞
你有没有去过一个非常棒的Wordpress网站,并想知道它是如何构建的?他们用了什么主题?什么插件赋予它这样的功能?
嗯,你现在需要做的就是安装这个扩展,我们将检测Wordpress主题并插入你正在……继续阅读 »
6年前 (2020-03-20) 4853浏览 0评论
0个赞
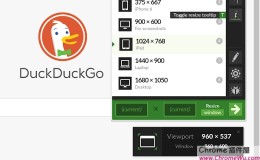
Responsive Web Design Tester是一款可以帮助用户测试网页在其他设备中显示样式的谷歌浏览器插件。
Responsive Web Design Tester的开发……继续阅读 »
6年前 (2020-03-20) 4777浏览 0评论
0个赞
今天要介绍的工具是一个简单的链接有效性检查工具,这个检查工具叫 Check My Links
Check My Links可以快速找到网页上的所有链接,并为您检查每个链接。它强调哪些是有效的,哪些是坏……继续阅读 »
6年前 (2020-03-20) 5528浏览 0评论
0个赞
CSS Scan是检查和复制CSS的最快方法。 可视化您立即悬停的任何元素的CSS,并通过单击复制其整个CSS规则。
CSS Scan扫描插件属于程序源码规则定义属性的CSS样式表检测工具,程序加装……继续阅读 »
6年前 (2020-03-11) 6657浏览 0评论
0个赞