对于我们开发者而言,Google插件非常便捷与易于生活,主要原因还是Google插件的多样性和全面性。
对于前端开发者来说,大部分都是使用vue来开发
那么有没有一款插件能让vue的开发效率变高.
chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码,用于调试 Vue.js 应用
是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。本文重点介绍Vue.js devtools使用方法,提供chrome插件直接安装和源代码安装两种方法,你还可以在其中找到常见问题即安装之后“vue.js not detected“的解决办法。
一、开发需求
在开发中,我们常常需要观察数据的变化,
特别是在vue中,一旦数据量变多,我们常常容易混淆
如果我们才有以前的老方法,在控制台中console.log(),那么我们的开发效率就会变得极低
因此我们需要使用Vue.js devtools来帮助我们监听数据的变化
例如在这个页面中,我们那么多项数据,如果我们使用console.log()一个个输出查看,我们需要看到猴年马月,
安装完成之后,
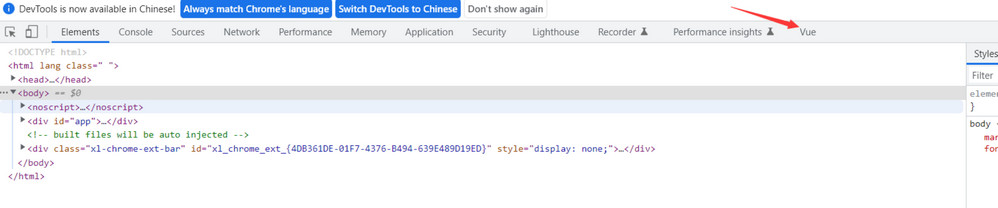
F12打开调试工具
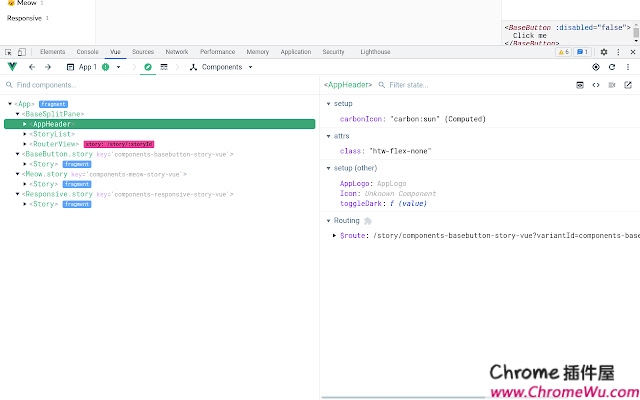
我们可以看到有个vue的标识
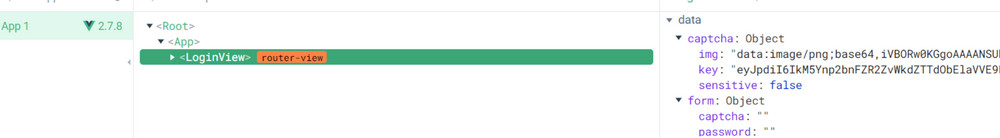
点击vue,就可以看见数据了(如下图)
总结
Vue.js devtools有助于我们开发,可以极大的提升我们的开发速率
在开发过程中,我已经深深地喜欢上这个插件,为了提供了许多方便
感谢谷歌提供的插件,让我们这些开发者能在工作中提升开发效率