如果你也在研究CSS,并且希望可以提升一个层次。
如果在写DEMO练习的时候老是需要去谷歌浏览器手动刷新页面才能看到更改后的效果次数多了,那我也受不了,这不我又请来了个帮手: LiveReload,名如其人,这家伙专门干实时刷新。
怎么整?看下面:
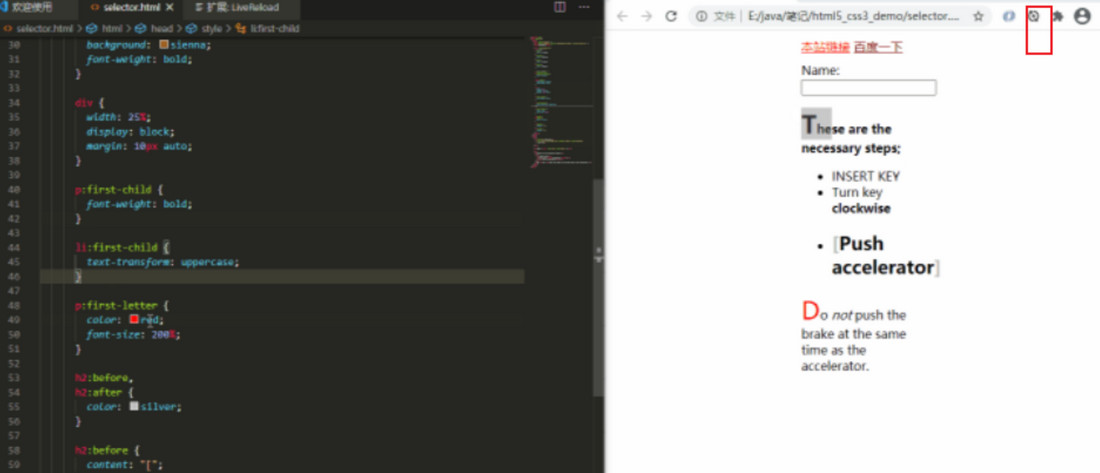
实现效果(如下图)
配置步骤
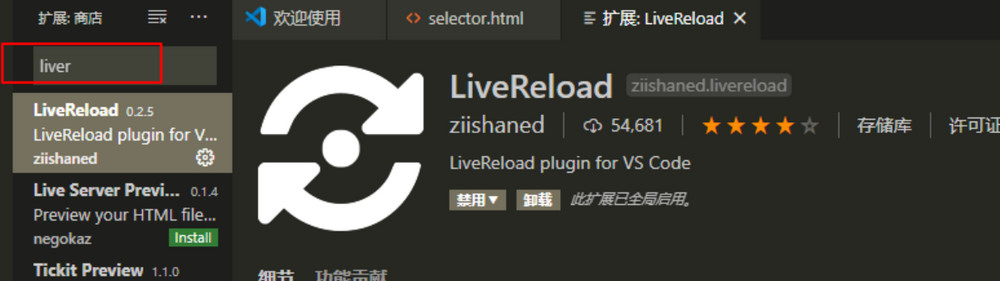
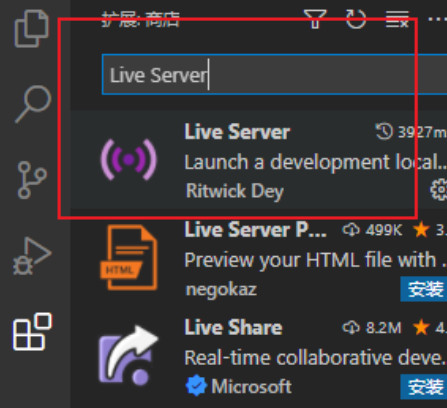
1.vscode安装LiveRelod
插件处搜索安装即可,不多说。
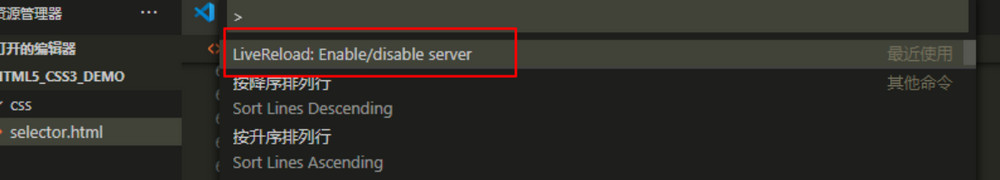
2、安装插件后,启用LiveReload
vscode中按下快捷键ctrl+shift+p搜索配置:live
然后单击第一项,反复单击为启用/禁用 切换。
3.chrome浏览器中安装LiveReload插件。
下载链接在本文最下方。
4.vscode和chrome联动
vscode中启用好LiveReload后随便打开一个html网页,然后点击chrome中安装好的LiveReload发现空心的○变成实心的●表示通信成功,
此时去修改html内容就会在chrome中实时刷新呈现。至此大功告成!
大部分教程到这里就结束了~
等等!!!!没效果???一直不变实心圆。往下看
查看很多文章,他们都缺少了一步,也是最关键的一步!!
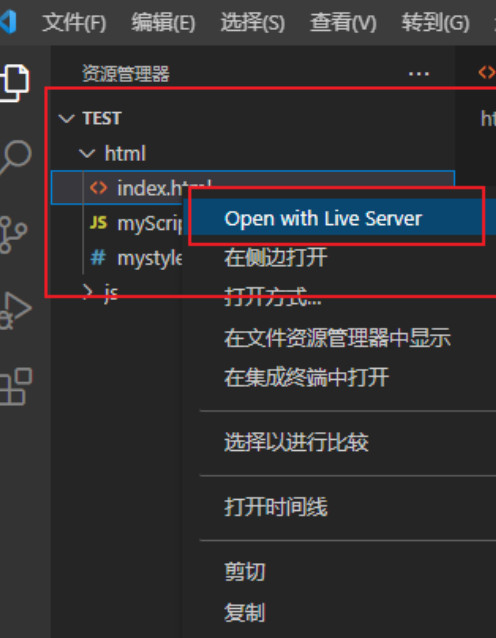
右击html文件,自动打开浏览器,以服务的方式访问文件了!!!(右击没有这句话?)
安装他就有了!!!,然后点击就变实心圆了,折腾一小时,终于找到问题了,如果解决你的问题,请留一下赞!!!谢谢
LiveReload 会监控你指定的目录中文件,如果有文件被更改,它就自动触发浏览器刷新页面,这样我们不用每次修改文件后,都要去按下 F5 刷新页面。