Responsive Web Design Tester是一款可以帮助用户测试网页在其他设备中显示样式的谷歌浏览器插件。 
Responsive Web Design Tester的开发背景
现在随着移动设备变得更加智能化、网络速度变得越来越快,更多的用户习惯了使用移动设备来浏览网站,不过对于目前的大多数网站来说都还只局限于电脑PC端的时代,并未对手机、平板电脑等移动设备作出过多的优化,随着移动用户的增多,网站的开发人员也会更加注重移动设备的优化,使得用户在不同设备中都能享受到良好的用户体验。
想要进行移动网站的测试就需要用户使用手机或平板电脑来测试,但是现在绝大多数的开发工具都是在电脑上来完成的,所以想要测试网页在手机或平板电脑上的显示效果就需要使用电脑上的浏览器来模拟手机等移动客户端的请求(伪造User-Agent)。
Responsive Web Design Tester使用方法:
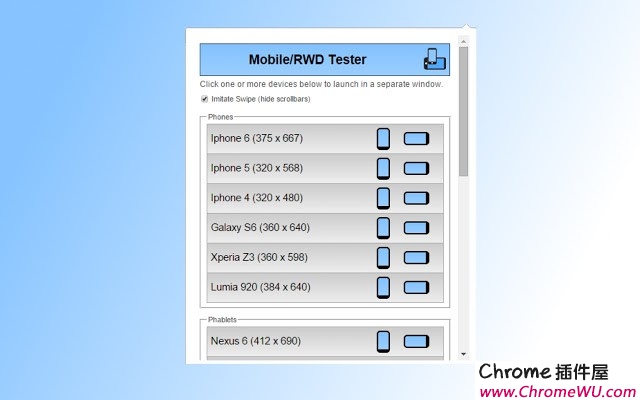
1、在把开发完成的网站部署到服务器上以后,使用谷歌浏览器打开该网站,并点击鼠标右键启动Responsive Web Design Tester插件的调试功能,用户可以在调试列表中选择使用iPhone或android等移动设备对该网站进行调试,如图所示:
2、在点击相应的设备以后,Responsive Web Design Tester插件会自动向网站发送经过模拟的User-Agent请求来模拟移动设备来访问网站。
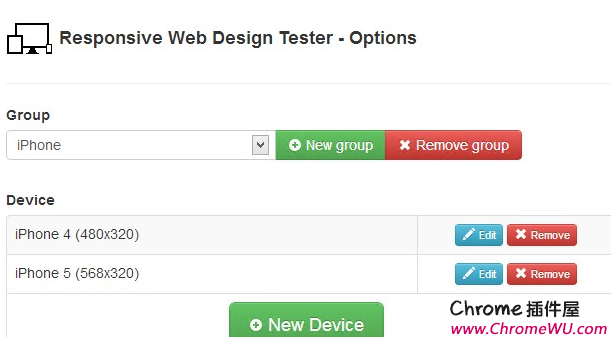
3、如果用户需要更加多的设备类型也可以选择Responsive Web Design Tester插件的选项按钮,在该选择配置界面中用户可以自定义User-Agent请求的信息来添加自定义的设备,如图所示:
Responsive Web Design Tester下载地址:
点击下载