WhatFont是一款可以识别网页所使用的字体的插件,前端和设计人员的必备插件。
whatfont是一款非常好用的chrome网页字体识别插件,可以帮助用户查看识别网页字体,还可以识别pdf中文档的字体。该插件目前支持Chrome浏览器以及Safari浏览器。用户通过whatfont插件可以选择当前网页中的字体进行查看,whatfont插件就会显示出当前网页字体的详细信息。如果你是一位网页前端开发人员,使用这款插件可以更轻松,更快速地帮助你了解到网页中的字体,并结合这些字体从而创建出一个精美的网站。whatfont插件界面设计简约,操作简单,使用方便。
当我们在上网时看到某个页面上的字体十分好像,想知道用的是什么字体,有什么办法?最原始的就是查看样式表,或者现在使用浏览器的调试功能都可以,不过有没有更方便的呢?答案就是可以试试这个名为 WhatFont 的 Chrome 扩展。
WhatFont 使用方法:
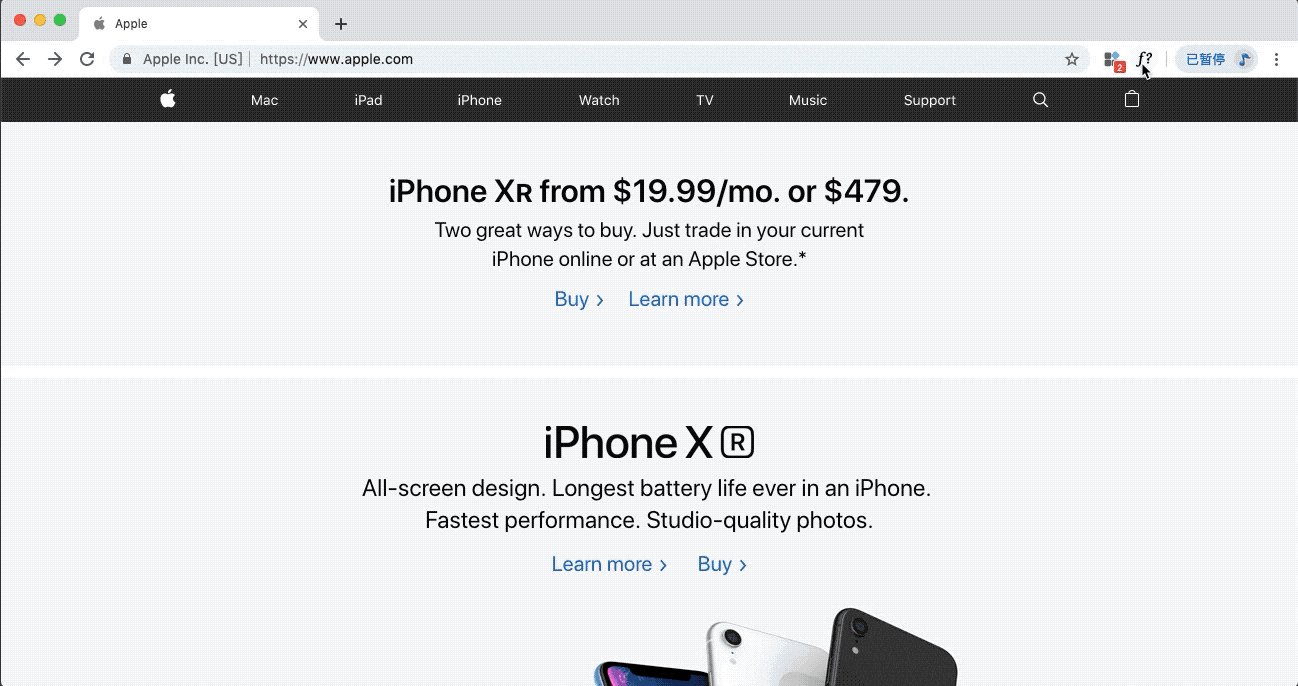
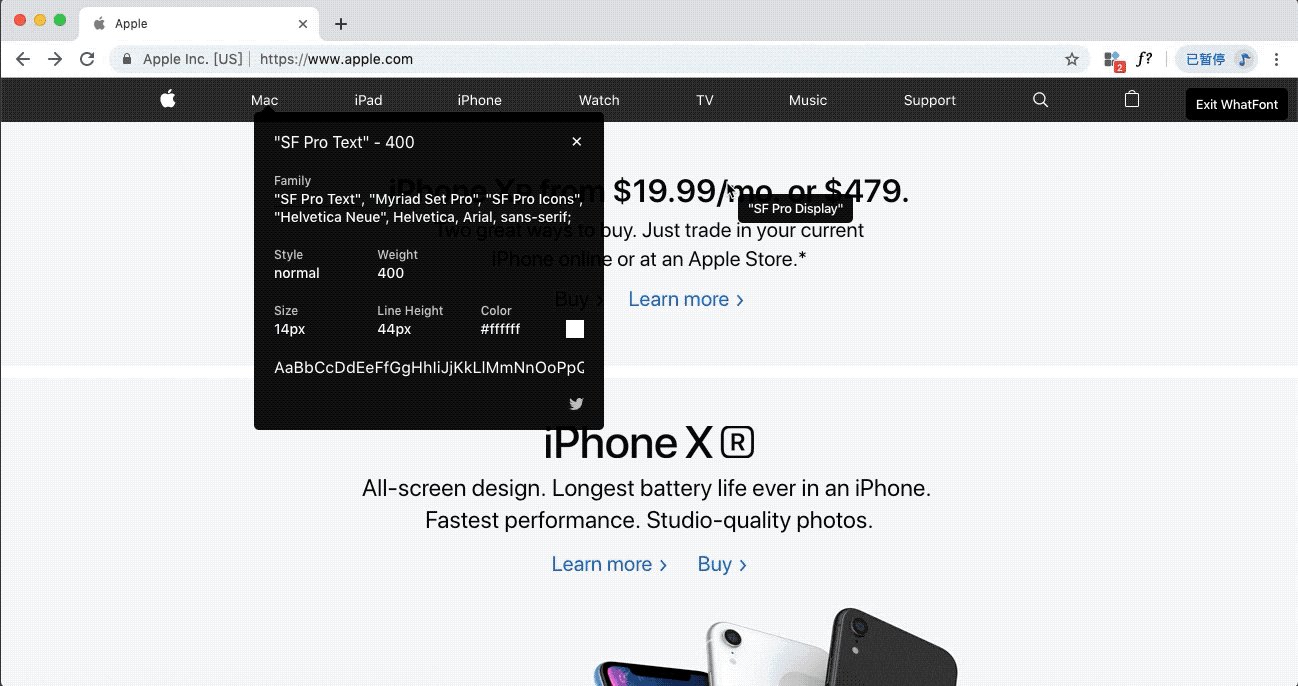
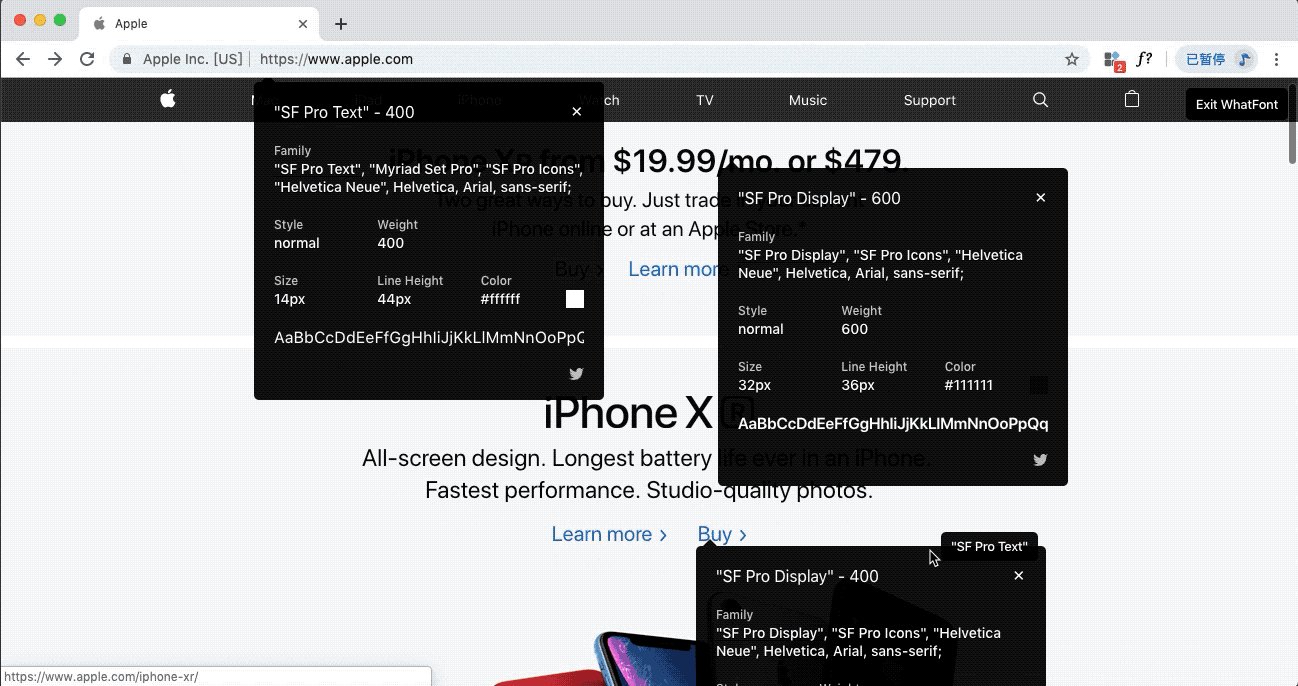
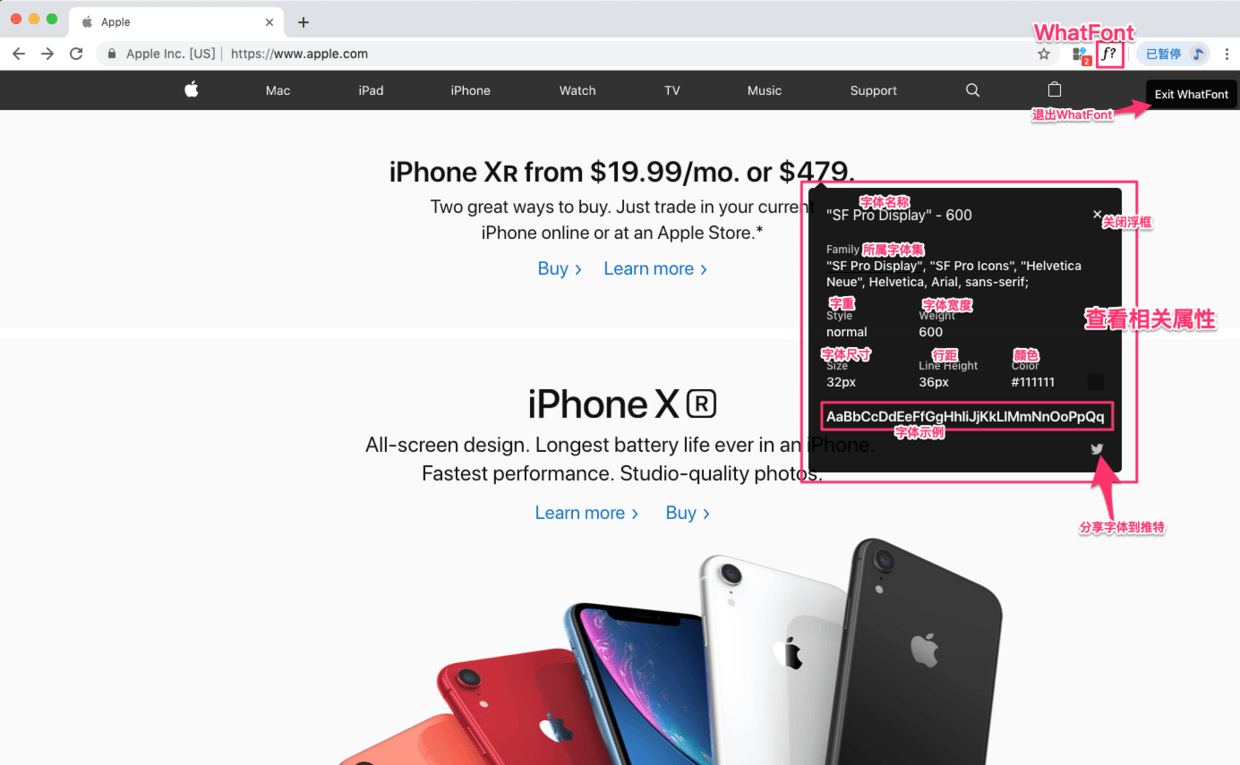
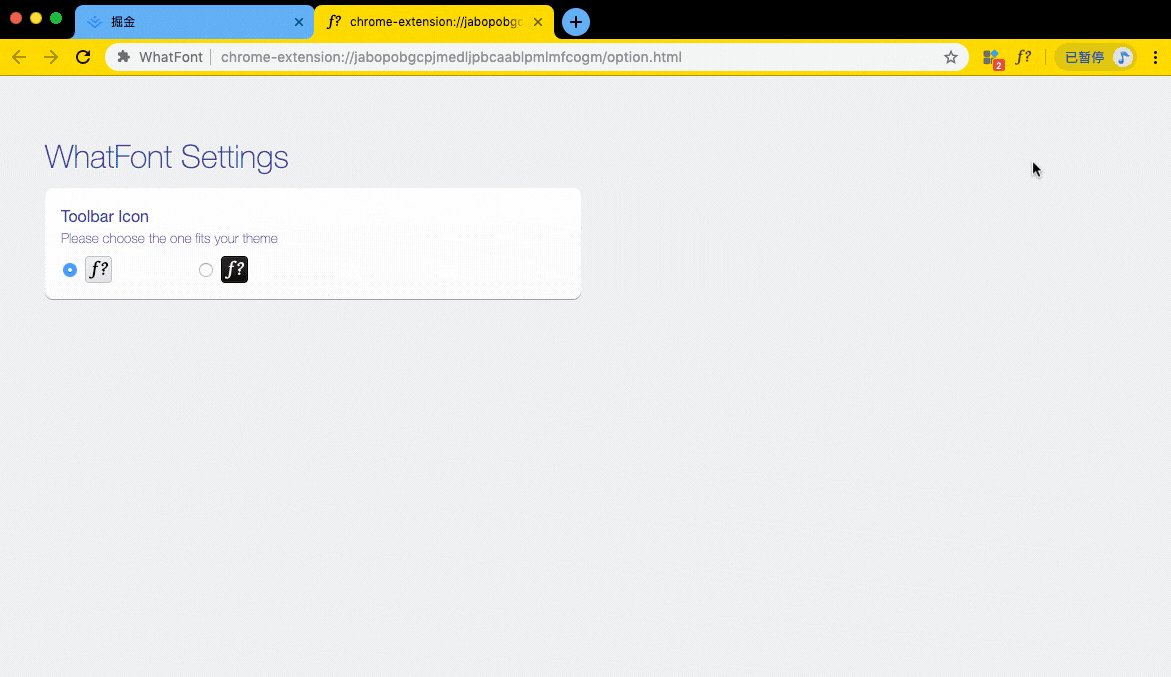
WhatFont 使用的方法很简单,首先先点击 WhatFont 的图标,待出现了「Exit WhatFont」的按钮是就是进入查字体的模式了。这是你就可以移动鼠标到网页的不同地方,会有一个小框伴随着鼠标,上面会显示当前该处文字所用的字体名称。如果再点击一下鼠标,就会出现一个详细框,里面有该字体的名称、当前的状态、字体大小、预览、颜色值等信息,十分齐全。
如下图演示操作 ,
对于没有相关知识的普通人, 可以通过安装一个WhatFont扩展程序, 优雅地查看字体相关属性
小结:
WhatFont属于功能非常单一的小工具, 让字体爱好者优雅查看网页字体属性, 如果你对漂亮字体有一份执念,赶紧去下载体验一把吧!