ColorZilla是一款适用于Google Chrome的扩展程序,它能提取网页色彩,快速调节颜色,可协助网站开发人员和平面设计师处理基本和高级颜色相关的任务,可以称之为chrome颜色吸取插件。
ColorZilla Chrome插件开发背景
当web前端开发程序员在浏览网站时,觉得自己看到某网站上的一些背景颜色很好看,希望能用到自己的网站中,却不知道具体的颜色代码值。这个时候就需要一款取色插件的帮助啦。我们今天要介绍的这款ColorZilla是个在国外程序员和设计师中很流行的谷歌浏览器插件,(当然啦,colorzilla还支持Firefox浏览器)它为设计师提供了一种简单的浏览器平台工具来找到具体颜色数值并且测量它们的不同。它还具有一个“配色方案浏览器“,允许您选择预配置设置的颜色,容易使用而且功能极其丰富。ColorZilla是一款可以吸色/取色的工具, ColorZilla可以让你在画面中轻松的取得你想要的色彩。选择这个工具以后在你想取色的区域点击鼠标,你会发现前景色成为了鼠标点击点的颜色。
ColorZilla Chrome插件简介
colorZilla功能很简单,对于web相关开发人员来说用处非常大,利用 ColorZilla 您可以从浏览器中的任一点读取色彩值,快速调节颜色并粘贴到其他应用程序。您可以缩放正在查看的页面或测量页面任意两点之间的距离。内建的调色板浏览器允 许您从预定义的颜色集中选择颜色或将最常用颜色保存到自定义调色板。DOM 侦测功能让您可以快速、容易地获得关于 DOM 元素的各种信息。可协助网站开发人员和平面设计师处理基本和高级颜色相关的任务。ColorZilla包括一个拾色器,滴管,梯度发生器和许多其他先进的颜色工具。使用ColorZilla,您可以从浏览器的任意位置获取颜色读数,快速调整此颜色并将其粘贴到另一个程序中。 您可以分析页面并检查其颜色的调色板,还可以创建高级多站式CSS渐变。插件功能有:
1、吸管器-获取页面上任何像素或区域的颜色。
2、一个先进的颜色选择器类似于可以在Photoshop和Paint Shop Pro中找到的。
3、网页颜色分析器-分析任何网页上的DOM元素颜色,找到相应的元素。
4、终极CSS梯度发生器。
5、调色板查看器与7预先安装调色板。
6、颜色历史最近挑选的颜色。
7、显示标签名称,类别,编号,大小等元素信息
8、光标下的轮廓元素
9、自动将生成或采样的颜色复制到CSS RGB,Hex和其他格式的剪贴板。
10、使用键盘快速采样页面颜色的键盘快捷键。
11、通过重新采样最后一个采样像素,获取动态元素(悬停链接等)的颜色。
12、单击颜色选择 – 单击主ColorZilla工具栏图标,即可选择(目前仅在Windows上可用)。
13、从Flash对象中选取颜色。
14、在任何缩放级别选择颜色。
ColorZilla Chrome插件使用方法
1.ColorZilla插件的安装方法参照:如何在谷歌浏览器中安装.crx扩展名的离线Chrome插件?
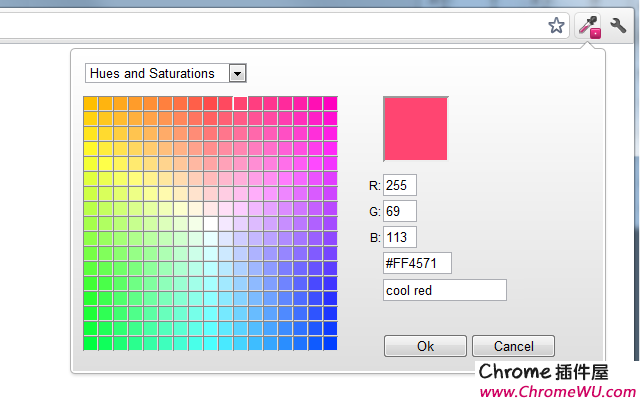
2.ColorZilla插件安装成功后,首先鼠标点击右上角的ColorZilla插件图标,出现一个类似调色盘的窗口,这里是让你调色的,可以将颜色的代码值拷贝并粘贴到网页代码中去。似乎这个功能不是我们需要的,如下图:

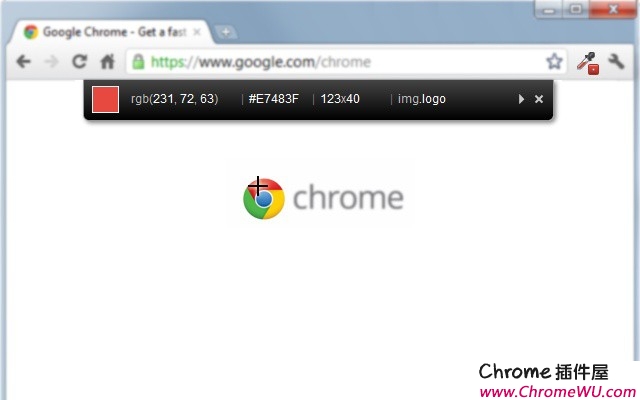
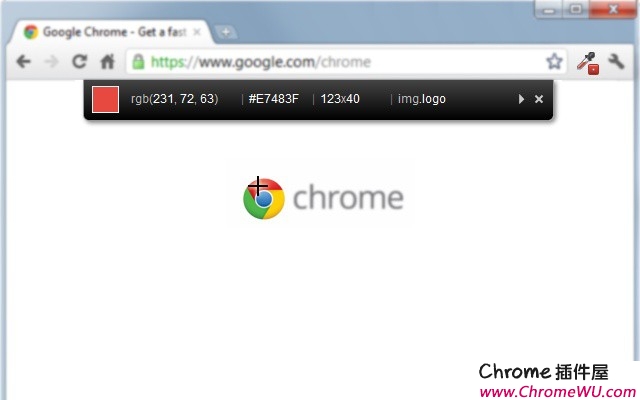
3、第一个选项会在网页中鼠标会变成黑色十字型是鼠标点选器 ,可提取网页背景色。点击鼠标点选器后,出现一个黑色的数值条,鼠标指针变成十字形,将其移动到当前网页任何有颜色的地方,显示条上会出现对应颜色和颜色的代码值,恩很好,当我们发现自己喜欢的颜色时,选择这个功能,就能立马得到所想要的颜色RGB值或者十六进制值了。So easy!

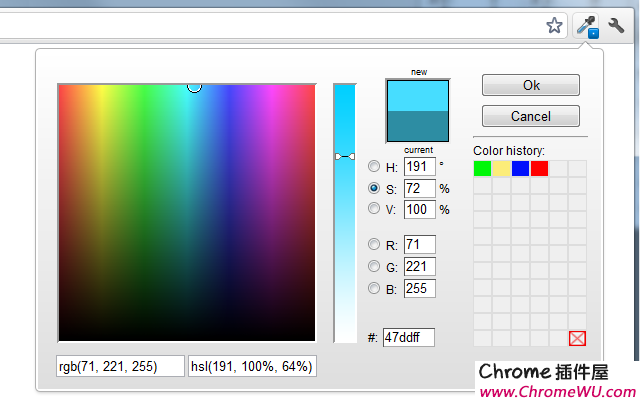
4、点击color picker会进入调色板,可以将颜色的代码值拷贝并粘贴到网页代码中去。

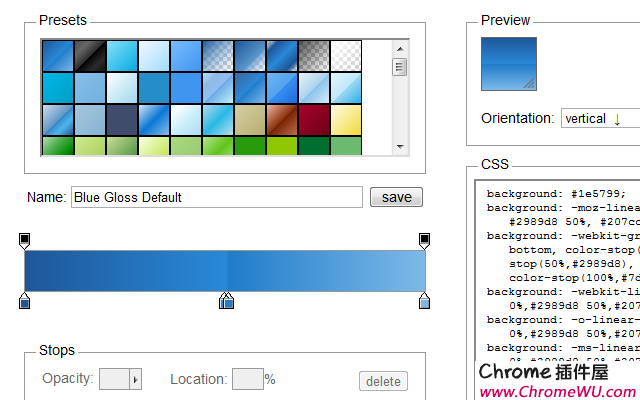
5、Css gradient generator 这个功能很强大,能够将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的css代码。堪比ps,HTMLer再也不需要到ps中画渐变图啦!省时省力。使用方法很简单,只要选择好自己喜欢的渐变的颜色就行,基本跟ps的渐变用法一致,最后在右下角会生成css代码,直接拷贝粘贴到自己的css文件中就可以啦!点击copy to clipboard可将调色板上的颜色进行复制。点击Web page color Analyzer会查找当前页面的CSS颜色。

6、点击Css gradient generator则会弹出一个页面,在这里,使用者可以将颜色进行渐变,而且还能生成对应的能够兼容所有浏览器的css代码。
7、Webpage Dom color analyzer… 这个功能其实就是分析并计算当前整个网页中所有用到的颜色及颜色代码值的集合,结果会出现在当前网页底部的控制台中。这个功能很直观的观察整个网页的颜色布局,对于如何配色提供参考。当鼠标移动到颜色块上时,对应的使用该颜色的元素在当前网页中会被虚线框动态的标识出来,很清楚的看到网页中哪些元素用到了整个颜色。