Markdown Here是一款让你写邮件的时候,排版的更加完美的插件,特别适合处女座的人使用,哈哈。
Markdown Here插件介绍
用Markdown写一封漂亮的电子邮件。
Markdown Here允许你在发送电子邮件之前用Markdown语法编辑并转换它(让它看起来漂亮极了!)。
这对于那些不喜欢在撰写电邮时反复摆弄排版按钮的人无疑是好消息。 它特别适合那些要在电子邮件中插入代码的程序员们 —— 没错,它甚至支持语法高亮显示。 对于我们之中的数学家们而言,Markdown Here也支持转换TeX公式。
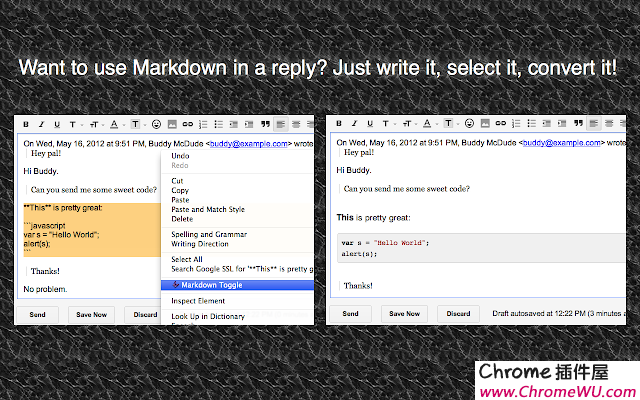
使用起来十分简易:
1. 在你的电子邮箱客户端的富文本编辑器中使用Github风格的Markdown。
2. 在编辑区右击然后选择 “Markdown Toggle”。
3. 你的电子邮件现在看起来非常漂亮! (它已经被检测并转换为HTML格式)
4. 如果你很满意这样的外观就直接发送吧。 如果你想更改或者添加些什么,再次点击 “Markdown Toggle” 可以返回到你原始的Markdown文本。
5. 如有必要,重复以上步骤
Markdown Here 主要目标是为 Gmail 和 Thunderbird 服务, 但它也可以在 Yahoo 和 Hotmail 正常使用。 另外, 它在 Google Group 和一些网站中也可以出色使用,比如Evernote/印象笔记的网页版,Blogger,Wordpress等!
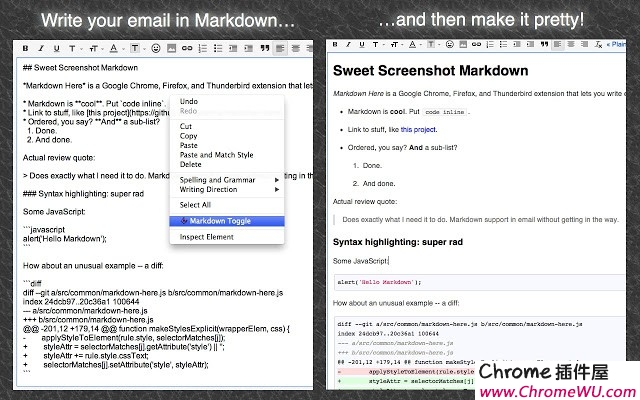
语法高亮提示:使用fenced code blocks并指定代码语言。 可以参考项目页作为例子。
隐私:当你激活Markdown Here时,它会获取和修改网页内容。 理论上它可以获取其他网页内容,但它不会这么做。 它也无论如何不会发起因特网请求。 只有你主动选择的指定范围的数据才会被修改,你的数据不会离开你的浏览器。
可作为Chrome,Firefox,Safari,Opera和Thunderbird的扩展程序/附加组件。
这是一个开源项目。 详细指导,更多信息,bug报告以及贡献,可以访问Markdown Here的Github页面。
http:// markdown-here.com
https:// github.com/adam-p/markdown-here
Markdown Here插件使用方法
1.如果你当前编辑的页面是在安装前打开的,需要先刷洗一下页面。然后在编辑区域里使用 Markdown 来编写内容,完毕后点击鼠标右键菜单的「Markdown 转换」,或者点击 Markdown Here 的图标,又或者使用快捷键 Ctrl + Alt + M 来进行转换。
2.Markdown Here插件会自动将你用 Markdown 编写的内容转换为 HTML 内容。

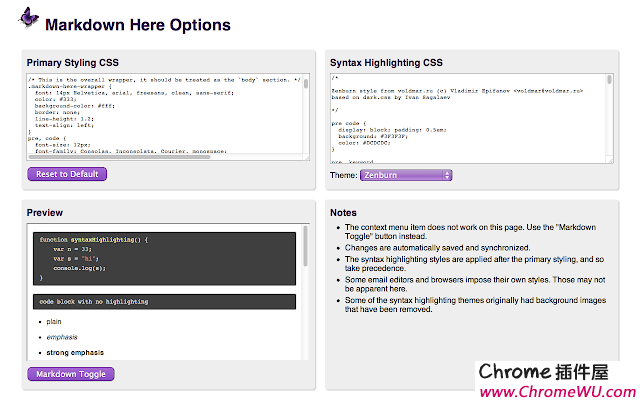
3.Markdown Here 支持设置自定义 CSS,在 Markdown Here 的设置页面中可以设置,同时也可以设置自定义的快捷键。
4.尽管标题上说是使用 Markdown 来写邮件,但其实 Markdown Here 在大部分的 Web 页面中都可以应用,不仅仅是局限于邮件当中。