一、为何使用postman
postman是一款简单高效的接口测试工具,能够很方便发送接口请求,易于保存接口请求脚本,postman提供接口响应数据比对功能,可以设置预期结果作断言,还能把测试用例放在一个集合中批量执行,比如每个环境可以看作一个集合,方便不同环境接口请求信息的管理和执行,工作中写接口自动化测试脚本时,也可以用postman工具调通接口再去实现自动化测试代码。
二、postman下载安装
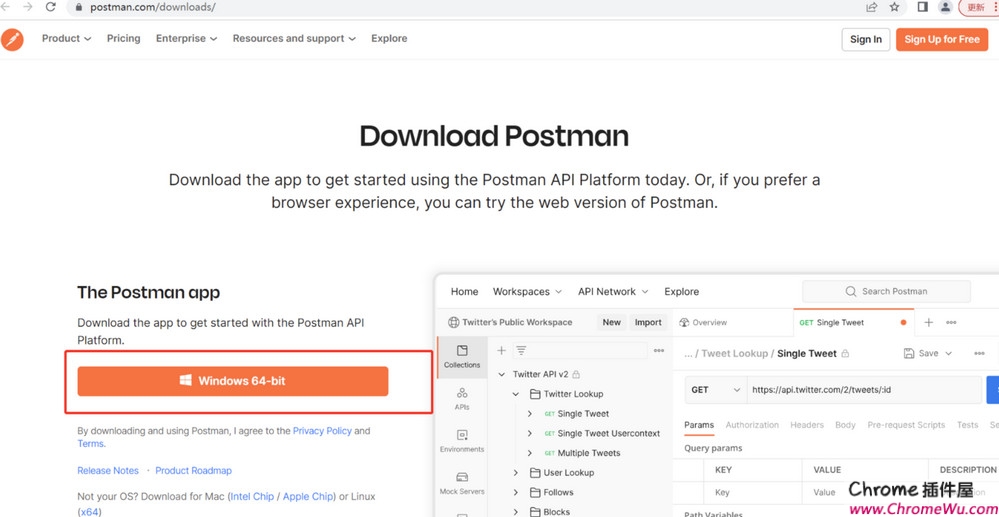
官网下载地址:https://www.postman.com/downloads/
官网会自动判断用户使用的是MAC,还是Windows系统,然后提供下载选项。
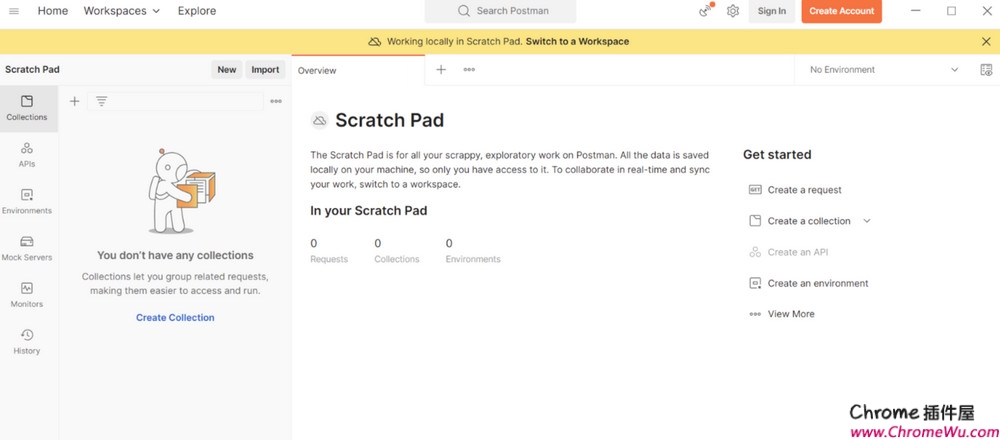
下载后生成一个exe可执行软件,直接点击安装,桌面会生成一个快捷键,打开后出现postman操作界面:
三、postman常用功能
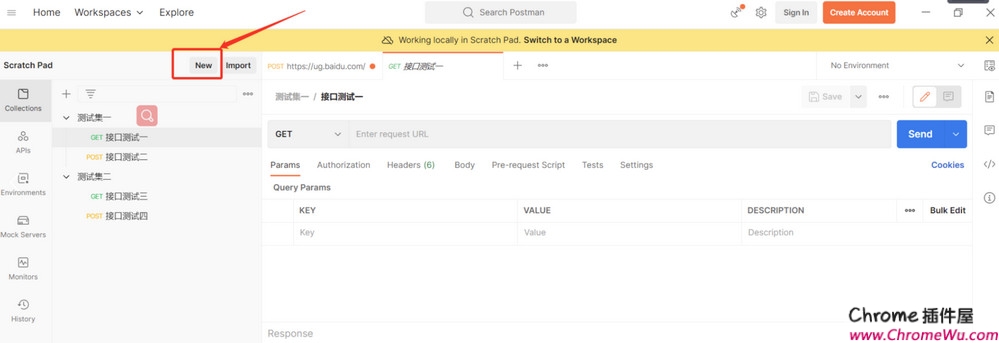
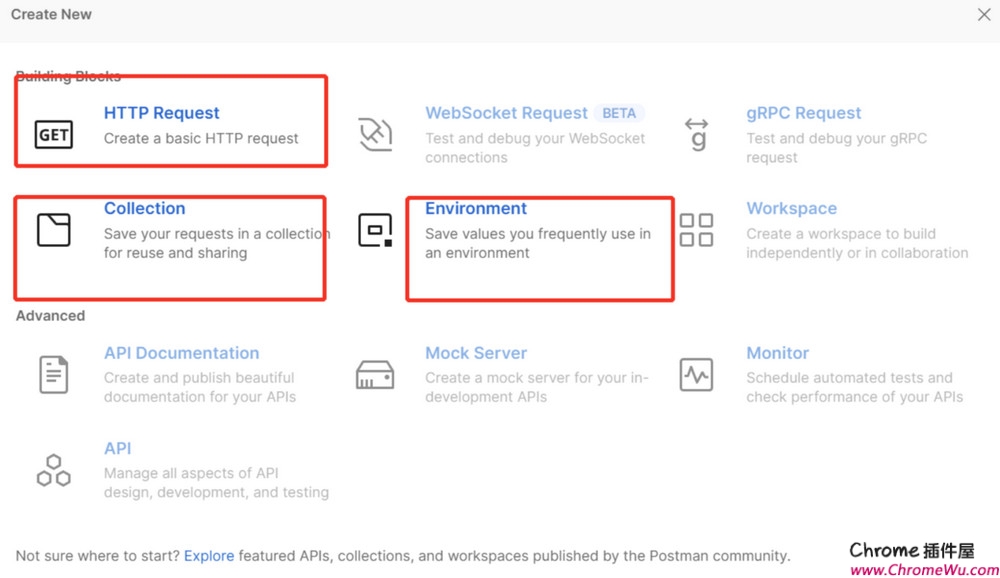
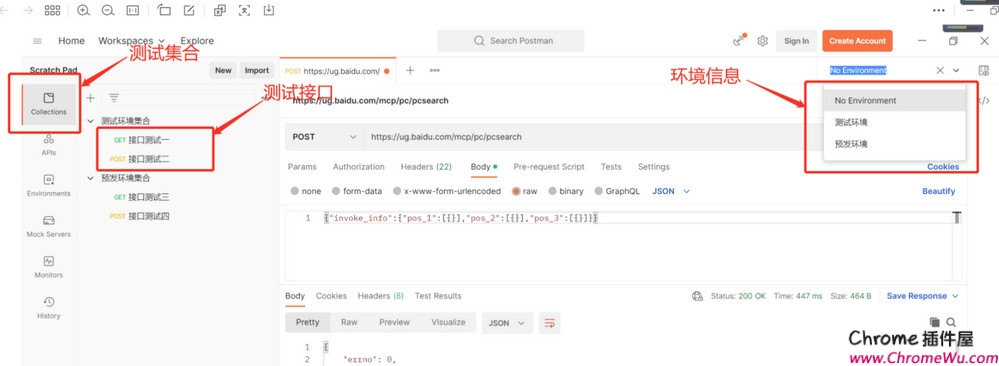
1. new按钮功能介绍
可以新建一个接口请求、测试集合、环境配置信息等,使用的时候我们可以一个集合对应一个环境,然后在集合里面建接口请求信息
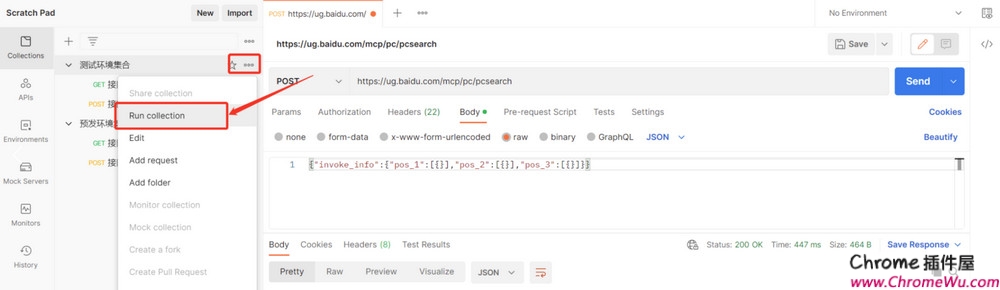
以集合为单位运行下面所有接口:
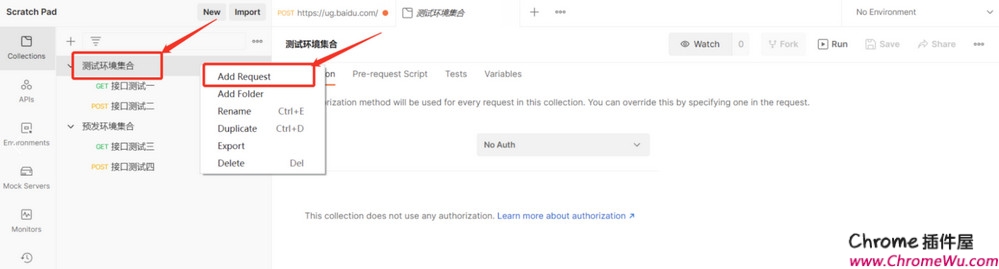
2. 新增接口请求
选择一个集合>鼠标右键>新增请求
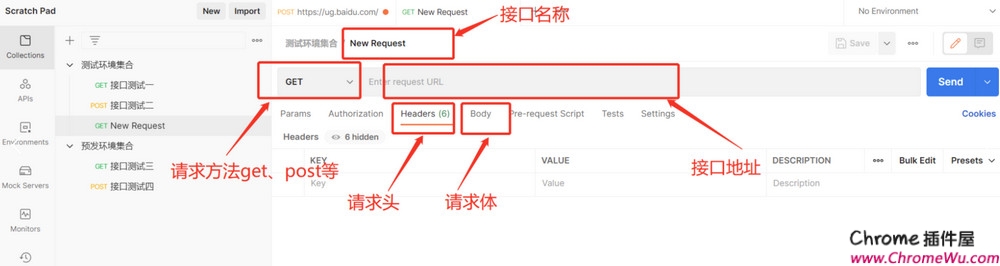
接口请求方法,根据开发的接口文档来选择某一个接口的请求方法,常用的是get和post
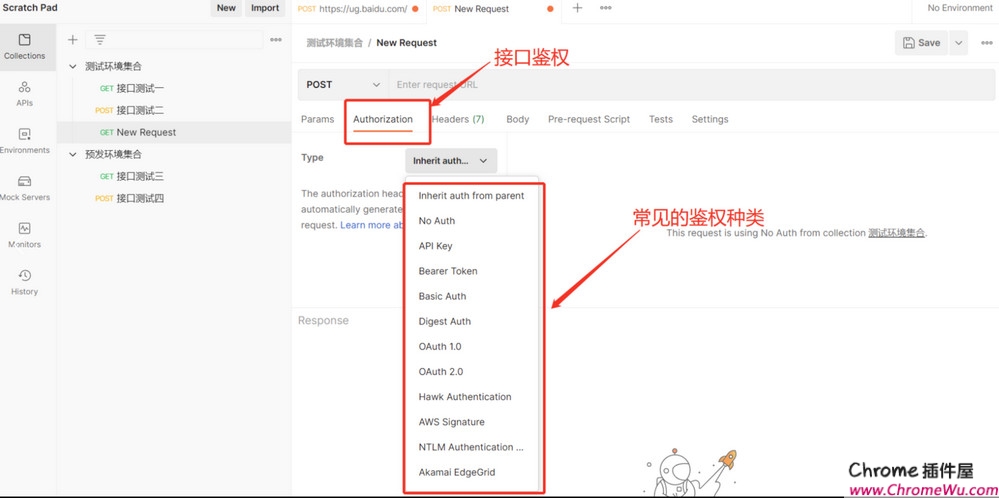
2.1 添加鉴权
我们系统通常都做了鉴权,这样不是谁都能访问到我们系统中的接口,增加安全性。常见的鉴权有:cookie、session、token 三种方式(文尾有对三者进行介绍)
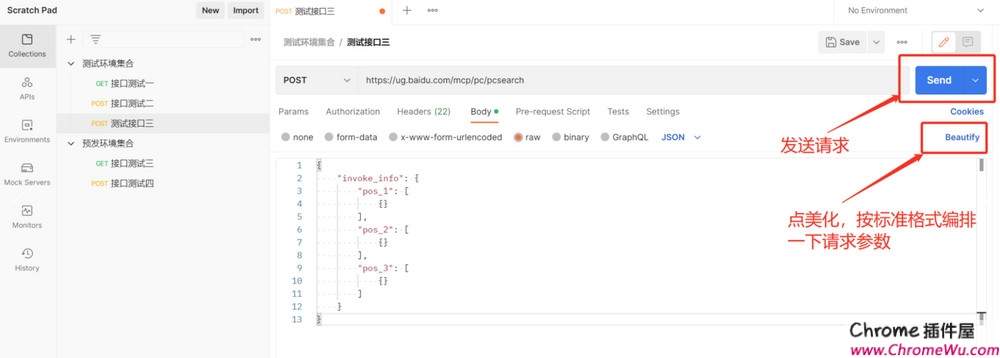
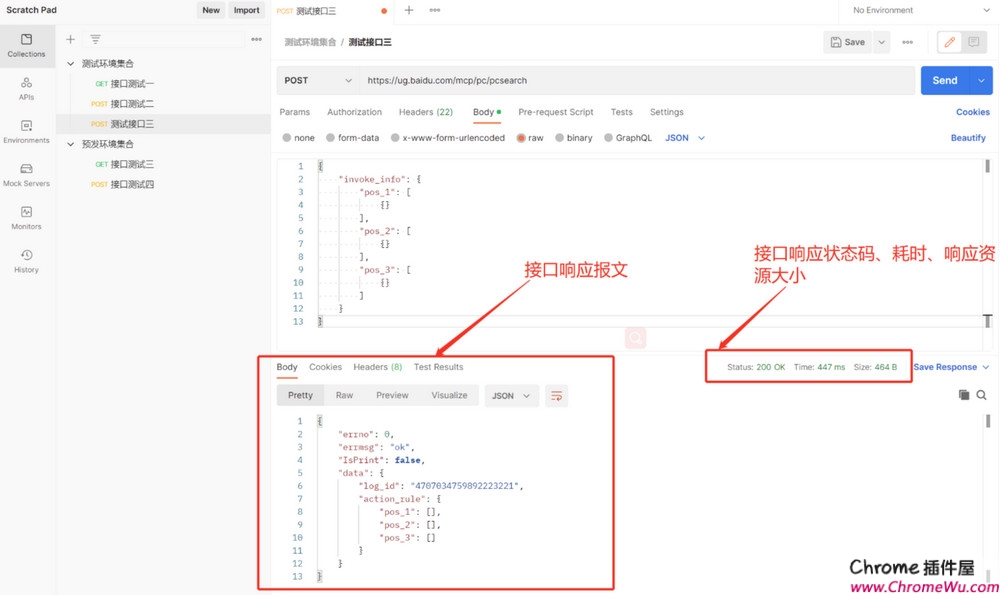
2.2 发送请求
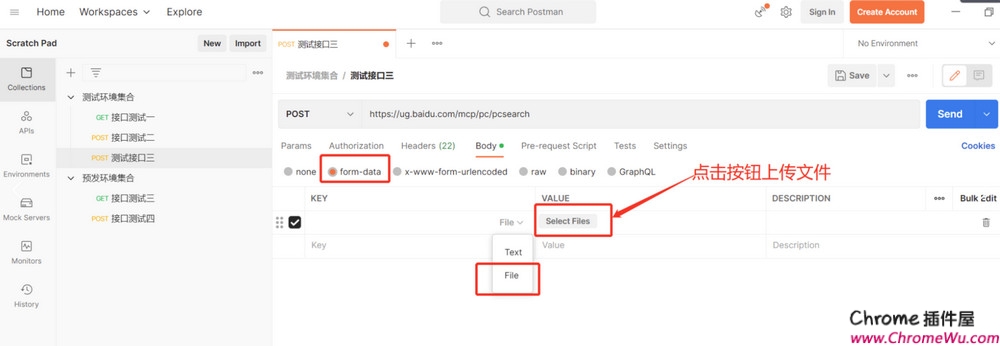
上传文件接口,选择from-data>key输入框展开右边下拉框选择file>value栏出现上传文件按钮:
3. postman导入、导出
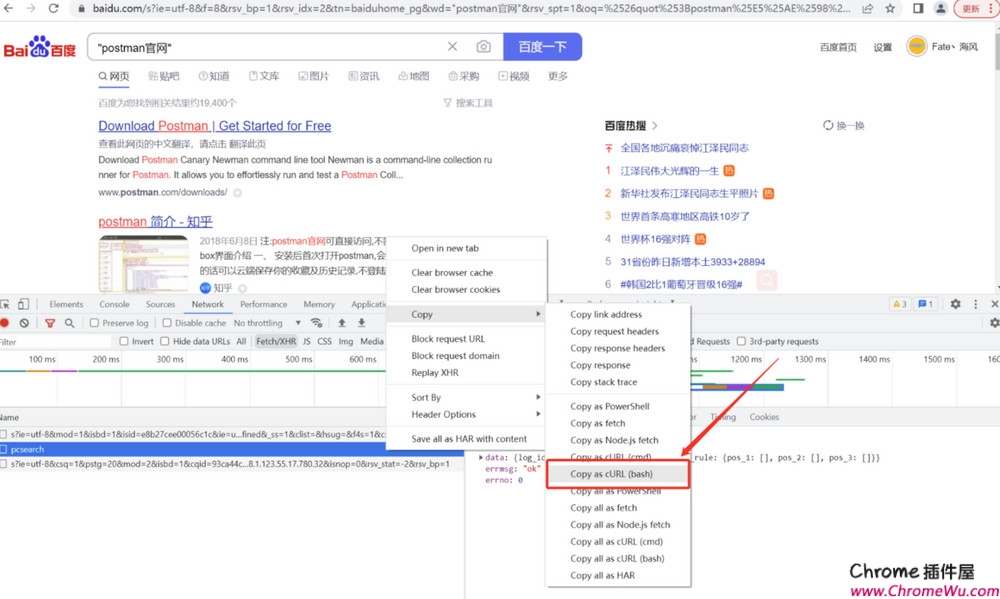
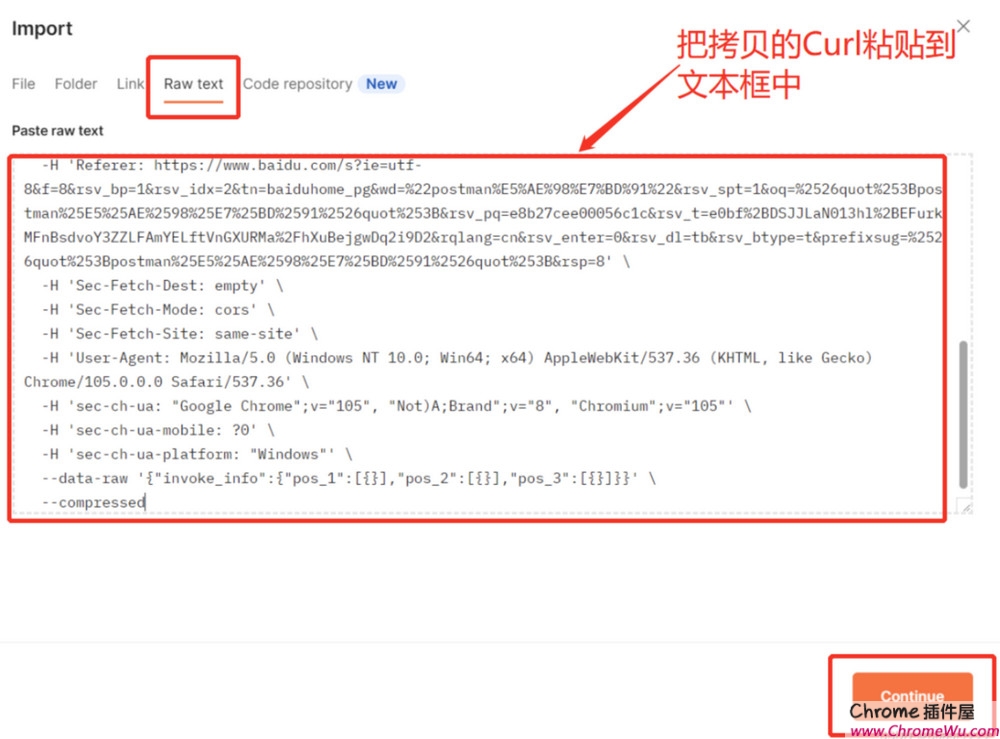
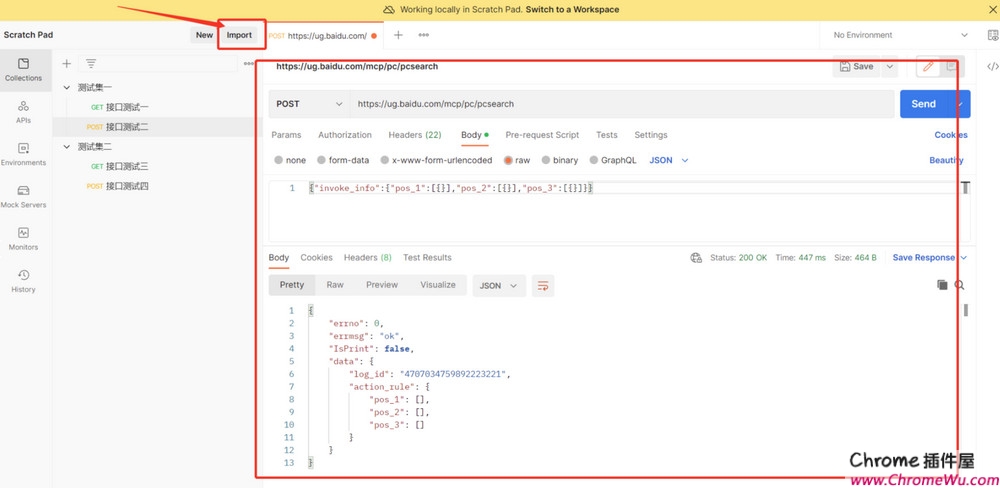
3.1 postman支持测试脚本导入,方便脚本移植,应用场景:可以在浏览器开发者工具(F12),选中某个接口,copy>copy as Curl(bash),打开postman>点击Import按钮>选择Raw text>文本框中粘贴接口请求内容>点击Continue,至此一个待测接口就添加好了。
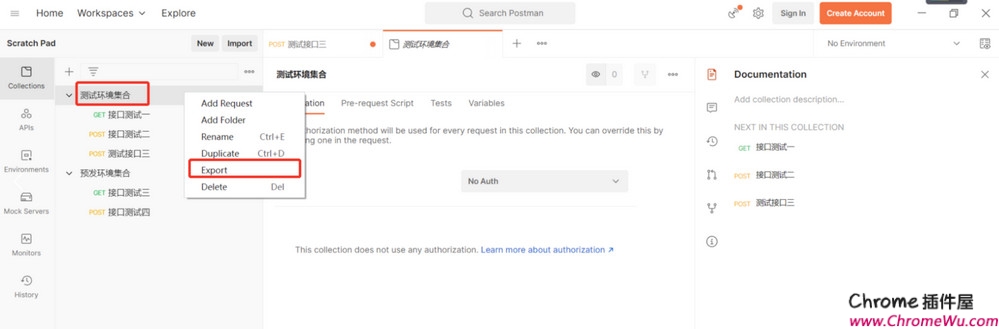
3.2 postman接口测试脚本导出,选择测试集合>鼠标右边>选择export:
四、postman设置断言
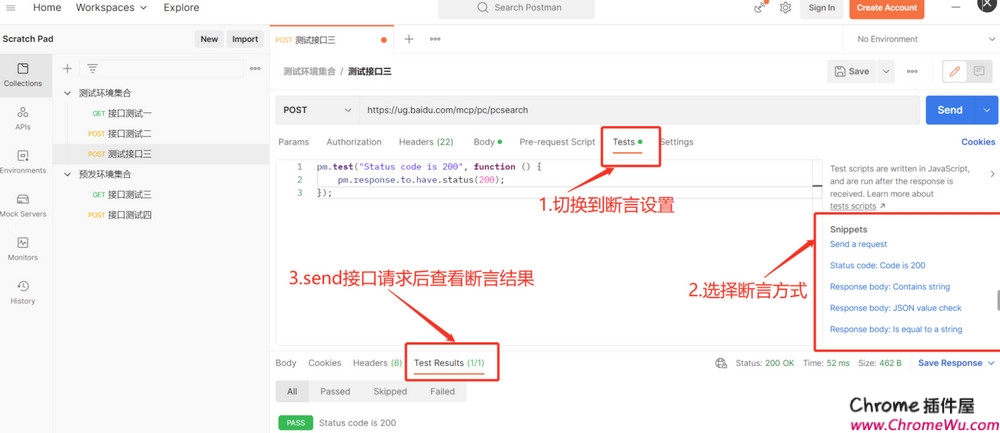
断言就是实际结果和预期结果做对比,如果一致则测试用例执行通过(pass),反之测试用例执行失败(fail),如图切换到断言设置,选择断言方法,点击Send按钮执行接口请求,便能获取到断言结果了。
五、补充知识点
1. 关于get和post的区别:
(1). 一般get方法做查询操作,post做新增、更新操作(关于删除,通常我们系统都是做逻辑删除、而不是物理删除,只需要更新数据状态就可以了,所以用的还是post请求)
(2). 如果是get请求,一般带有请求url参数,放在问号?后面,参数与参数之间用&符号隔开;如果是 post请求,则不会在路径后面加参数,而是在请求体中用key-value键值对的方式组装参数。
(3). get提交有数据大小的限制,一般是不超过2KB,而post理论上默认是没有限制
(4). get方法直接把参数暴露在url中,比如web端系统,在浏览器地址栏就能看见参数,安全性较低
2. 关于cookie、session、token的含义:
(1). cookie:cookie由服务器生成,发送给浏览器,浏览器把cookie信息以key-value形式存储到某个目录下的文本文件中,下一次请求同一网站时会把该cookie发送给服务器
(2). Session:从字面上讲就是会话,我们和某个人交谈的时候怎么知道他是张三而不是李四,对方肯定有某种特征证明他是张三。服务器要知道当前发给自己请求的是谁,为了做区分,服务器要给每一个客户端分配不同的身份标识,然后客户端每次向服务端发送请求时,都要带上这个身份标识。客户端A访问服务器,服务器存储A的数据value,把key返回给客户端A,客户端A下次带着key(Session ID)来访问服务器,服务器就能给出客户端A的数据。
(3). token也称作令牌,由uid+time+sign+…方式组成,是一种服务端无状态的认证方式,非常适合于REST API的场景,所谓无状态指服务端并不会保存身份认证相关数据。
3. 关于cookie、session、token的区别:
3.1 cookie和session的区别
数据存放位置不同:cookie存放在客户端,session存在服务器上的,
安全程度不同:cookie存放在客户端,别人可以根据客户端cookie进行cookie欺骗,session存放在服务端相对安全,考虑安全性应使用session
性能使用程度不同:session放在服务器上,访问太多会占用大量服务器资源,考虑性能方面应使用cookie
数据存储大小不同:单个cookie保存的数据只有几Kb,session存储在服务端,根据服务器大小来定
3.2 token和session的区别
token是开发定义的,session是http协议规定的
token不一定存储,session存在服务器中
token可以跨域,session不可以跨域,session是与域名绑定的
————————————————
Postman Interceptor:API & HTTP 请求调试chrome插件
本地下载地址:Postman Interceptor:API & HTTP 请求调试插件 | Chrome插件屋 (chromewu.com)