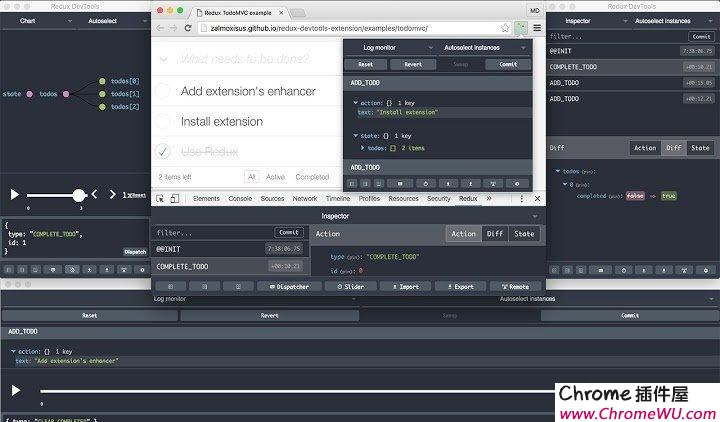
Redux DevTools是Chrome浏览器中的一款调试插件,它可以用于调试redux中的状态更改,我们可以清晰的看到当前store仓库中的state是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化。
使用redux-devtools工具可以在谷歌Chrome浏览器方便的查看项目的信息。
看到别人文章各种安装太麻烦,主要是插件难下载。于是亲自安装一下。
在vue中型项目开发的过程中,一般都是要用到vuex这个状态管理工具的,这样可以方便我们管理全局的状态,同时,为了在开发的过程中,更加方便地实时查看到state状态,我们会使用 vue-devtool工具,这样就可以在浏览器中实时看到 state的变化以及触发的mutations 等等。 在react的开发过程中也是如此,redux类似于vue中的vuex,也是状态管理工具,而我们今天要介绍的是一款可以在浏览器中选择使用redux-devtools工具来进行使用了redux项目的开发的chrome插件,通过redux-devtools, 我们可以清晰的看到当前 store 仓库中的 state 是怎么样的,在可视化工具的左边,我们还可以看到触发的action的变化。 这样,使得我们开发过程中很方便地进行调试。
Redux-DevTools的使用
1.在项目的入口文件里 找到 createStore函数调用的地方,给它加第二个参数
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
|
1
2
3
4
|
const store = createStore( reducers, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()); |
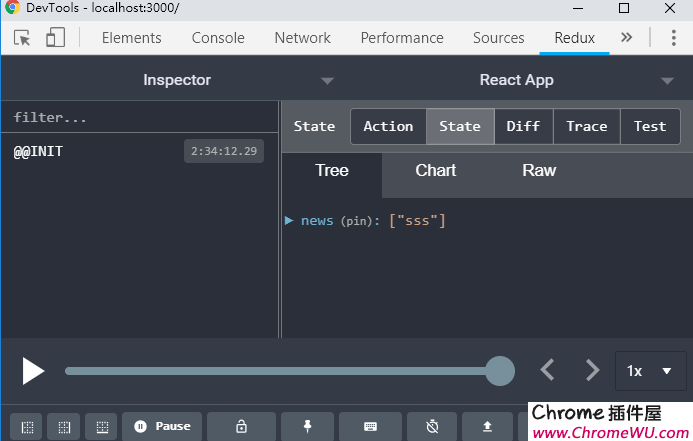
2.F12打开开发者工具
打开redux 就可以实时监控 state的状态变化