Gliffy Diagrams插件是一款专为谷歌浏览器用户打造的在线绘图扩展插件,使用该插件可以让用户在浏览器绘图各类流程图和工作流程,内置了丰富的行业标准形状和图标,基于html5技术,让你创建流程图更加简单,制作好后还可以将图表导出为png格式。

Gliffy Diagrams 在线绘图工具插件简介
Gliffy Diagrams插件是一款专为谷歌浏览器用户打造的在线绘图扩展插件,使用该插件可以让用户在浏览器绘图各类流程图和工作流程,内置了丰富的行业标准形状和图标,基于html5技术,让你创建流程图更加简单,制作好后还可以将图表导出为png格式。是一款相当实用的Chrome套件,而且可以离线使用,透过这个工具插件可以绘制各种图表,且透过模组化的物件来制作图表,将大大提高工作效率,节省时间成本。它将各种图表所需的图形物件模组化,让你可以很快速的制作所需要的图表。从左方的模组列中可以选取各式各样你所需要的图形,如果这里的图形还是不敷需求,您也可以直接从网路上抓图拖曳进来,一样可以进行图片处理。因为是Chrome 的应用套件之一,自然可以跟Google Drive 串接,按下右上方的Google Drive 图案,就可以跟你的云端硬碟结合,将制作好的图表上传到云端空间,随时同步处理。
Gliffy Diagrams 在线绘图工具插件功能
1、使用HTML5创建的易于使用的界面。
2、成千上万种行业标准的形状、箭头和图标。
3、网格对齐,绘图向导,形状对准和分布工具。
4、将图表导出成PNG格式(还将推出更多种文件格式)。
5、适用于基本绘图、流程图、UML图表、网络图表、线框图和图样、网站地图、业务流程模型、组织机构图、平面图、文氏图、四点分析、技术图。
Gliffy Diagrams 在线绘图工具插件特色
1、人人都可以快速轻松地创建具有专业外观的图表和流程图。
2、支持脱机使用。
安装成功以后,在谷歌浏览器中的扩展程序中启动Gliffy Diagrams。你也可以创建快捷方式,直接在桌面或者开始菜单中启动Gliffy Diagrams
绘制步骤
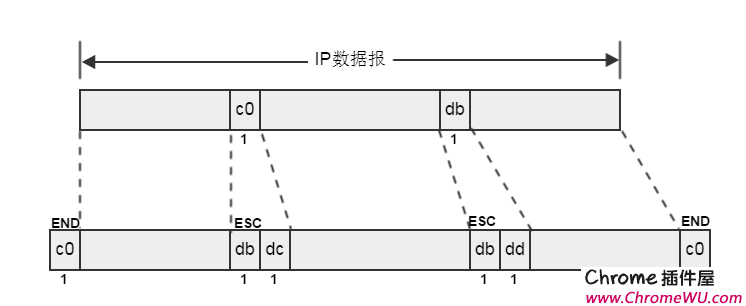
以下图SLIP报文封装的示例图为例,我们来看下怎样用Gliffy Diagram绘制。
绘制过程中用到的工具
Step 1. 画矩形框
- 选择Rectangle Tool绘制矩形
- 选择Pointer,选中刚刚绘制的矩形,会弹出edit line properties设置界面,可以设置矩形的宽和高等属性
Step 2. 复制矩形框
- 选择Pointer,选中矩形框,直接Ctrl+C、Ctrl+V复制粘贴
- 选择Pointer,拖动复制的矩形框,调整位置
Step 3. 画虚线
- 选择Straight Line Tool绘制虚线
- 通过edit line properties设置虚线的style
Step 4. 画箭头和实线
- 选择Straight Line Tool 绘制画箭头和实线
- 通过edit line properties设置箭头和实线
Step 5.设置文字
- 选择Text Tool设置文字
Step 6. 设置主题
- 选择Diagram Themes设置一个你喜欢的颜色
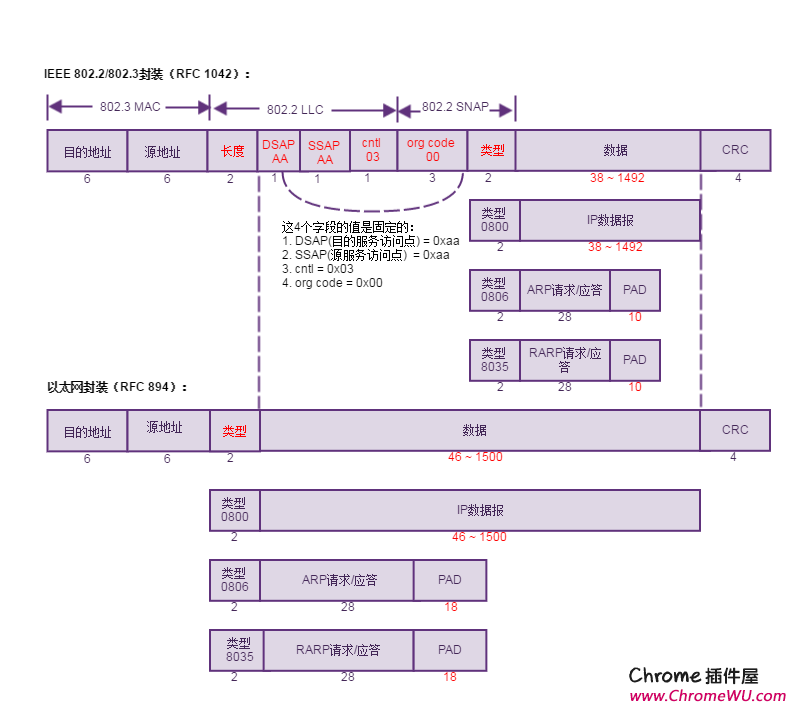
效果图
下面两幅图,都是使用Gliffy Diagram绘制的
4. 结束
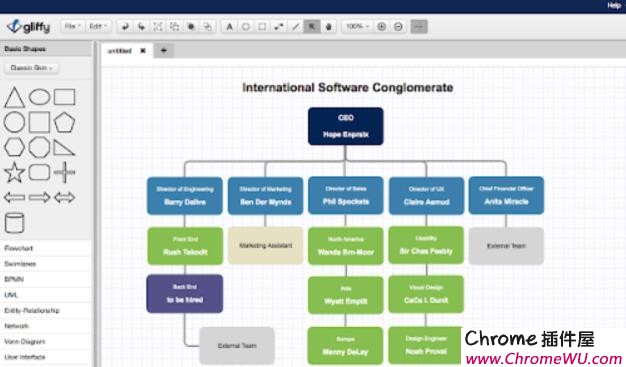
Gliffy Diagram的功能很强大(下图左边列表它支持的所有功能),上面列举的只是Gliffy Diagram的一小部分功能。
例如,你可以使用Gliffy Diagram去画装修效果图,由于每个控件可以设置精准的尺寸,只要预先设置好房间和家具的尺寸,可以很直观地看出家具实际的摆放效果。
更多实用有趣的功能,需要大家在实践中探索嘞。